آموزش استفاده از کد پاپآپ خوشآمدگویی
آموزش استفاده از کد پاپ باکس خوشآمدگویی
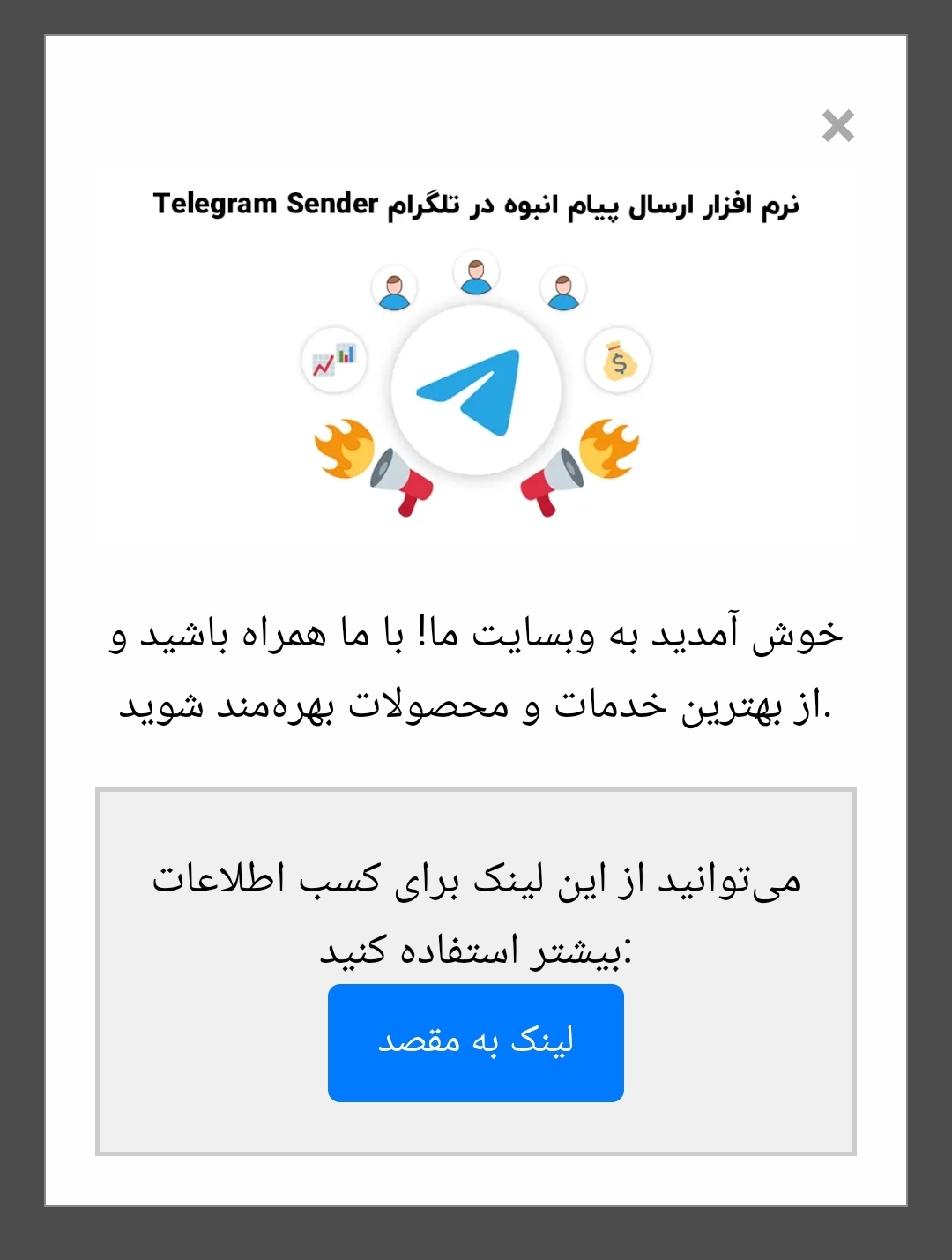
در این آموزش قصد داریم نحوه استفاده از یک کد پاپ باکس خوشآمدگویی را به شما آموزش دهیم. این کد به شما کمک میکند تا پیام خوشآمدگویی به کاربران خود نمایش دهید و لینکهای مفید و اطلاعرسانیها را به راحتی به نمایش بگذارید.

امکانات کد پاپآپ
- نمایش پیام خوشآمدگویی: میتوانید پیام دلخواه خود را در قالب یک متن در پاپآپ قرار دهید.
- افزودن تصویر: امکان افزودن تصویر در بالای پیام برای جذابتر کردن ظاهر پاپآپ فراهم است.
- لینک مفید: میتوانید لینکهایی به دیگر صفحات وبلاگ یا سایت خود اضافه کنید تا کاربران بتوانند از محتوای بیشتری بهرهمند شوند.
- قابلیت بستن پاپآپ: کاربران میتوانند به راحتی با کلیک بر روی دکمه بستن، پاپآپ را ببندند.
نحوه استفاده از کد
- کد زیر را کپی کنید و در بخش مورد نظر صفحه HTML خود قرار دهید.
- لینک و تصویر را با موارد دلخواه خود جایگزین کنید.
- استایلها را در صورت نیاز تغییر دهید تا با طراحی سایت شما هماهنگ شود.
کد HTML پاپآپ خوشآمدگویی
<!DOCTYPE html>
<html lang="fa-IR">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>پاپآپ خوشآمدگویی و لینکهای مفید</title>
<style>
/* استایلهای پاپآپ */
.modal {
display: none; /* اولیه پنهان */
position: fixed;
z-index: 9999;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.7);
}
.modal-content {
background-color: #fefefe;
margin: 10% auto;
padding: 20px;
text-align: center;
border: 1px solid #888;
width: 80%;
max-width: 600px;
}
.modal-content img {
max-width: 100%;
height: auto;
display: block;
margin: 0 auto 20px;
}
.modal-content p {
font-size: 18px;
line-height: 1.6;
margin: 0;
}
.modal-close {
color: #aaa;
float: right;
font-size: 28px;
font-weight: bold;
cursor: pointer;
}
.modal-close:hover,
.modal-close:focus {
color: black;
}
/* استایلهای جعبه لینک */
.link-box {
background-color: #f0f0f0;
border: 2px solid #ccc;
padding: 20px;
text-align: center;
margin-top: 20px;
}
.link-box a {
display: inline-block;
padding: 10px 20px;
background-color: #007bff;
color: #fff;
text-decoration: none;
border-radius: 5px;
transition: background-color 0.3s ease;
}
.link-box a:hover {
background-color: #0056b3;
}
</style>
</head>
<body>
<!-- پاپآپ خوشآمدگویی -->
<div id="myModal" class="modal">
<div class="modal-content">
<span class="modal-close">×</span>
<img src="https://whatsino.com/wp-content/uploads/2024/05/Telegram-Sender-pro.webp" alt="تصویر خوشآمدگویی">
<p>خوش آمدید به وبسایت ما! با ما همراه باشید و از بهترین خدمات و محصولات بهرهمند شوید.</p>
<div class="link-box">
<p>میتوانید از این لینک برای کسب اطلاعات بیشتر استفاده کنید:</p>
<a href="https://naranjigraph.blog.ir" target="_blank">لینک به مقصد</a>
</div>
</div>
</div>
<script>
// نمایش پاپآپ هنگام بارگذاری صفحه
var modal = document.getElementById('myModal');
var modalClose = document.getElementsByClassName("modal-close")[0];
// بستن پاپآپ با کلیک روی دکمه بستن
modalClose.onclick = function() {
modal.style.display = "none";
}
// نمایش پاپآپ هنگام باز شدن صفحه
window.onload = function() {
modal.style.display = "block";
}
</script>
</body>
</html>
نتیجهگیری
با این کد، میتوانید ظاهر جذابی به صفحه خود بدهید و اطلاعات مهم را به راحتی در اختیار کاربران قرار دهید. امیدواریم که این آموزش برای شما مفید باشد و بتوانید از آن در وبلاگ خود استفاده کنید.
- ۰ نظر
- ۰۹ آبان ۰۳ ، ۰۶:۱۳