کد دکمه شناور برای وبلاگ و وبسایت
راهنمای استفاده از دکمه شناور و جعبه اطلاعات
این کد HTML یک دکمه شناور را به همراه یک جعبه اطلاعات فراهم میکند که کاربران میتوانند از آن برای نمایش لینکهای مهم در وبلاگ یا وبسایت خود استفاده کنند. در زیر توضیح مختصری از نحوه استفاده از این کد آمده است:
1. دکمه شناور (Floating Button)
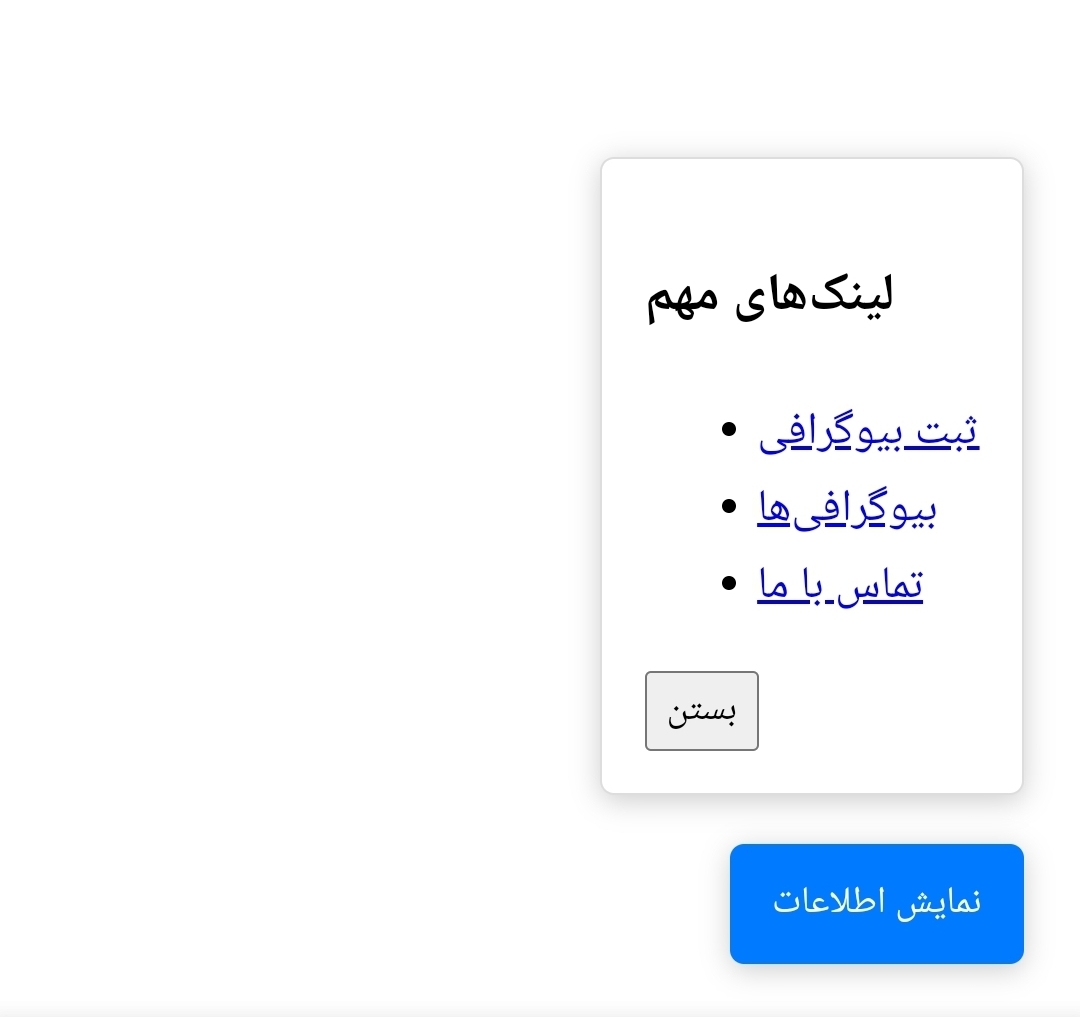
این دکمه در پایین سمت راست صفحه قرار دارد و به کاربران امکان میدهد با کلیک بر روی آن، جعبه اطلاعات را نمایش دهند. رنگ دکمه آبی است و وقتی کلیک میشود، جعبه اطلاعات به نمایش در میآید.
2. جعبه اطلاعات (Info Box)
این جعبه شامل چند لینک مهم است که میتوانید لینکهای خود را به دلخواه در آن قرار دهید. برای مثال:
- ثبت بیوگرافی: به صفحهای برای ثبت بیوگرافی کاربران هدایت میکند.
- بیوگرافیها: برای نمایش لیست بیوگرافیهای ثبت شده.
- تماس با ما: لینک به صفحهای برای تماس با مدیر سایت.
3. نحوه عملکرد
با کلیک روی دکمه شناور، جعبه اطلاعات نمایش داده میشود. دکمه "بستن" داخل جعبه اطلاعات وجود دارد که با کلیک بر روی آن، جعبه اطلاعات بسته میشود.
4. نکات فنی
برای اضافه کردن این کد به وبلاگ یا وبسایت خود، کد را در فایل HTML خود کپی کرده و لینکهای داخل جعبه اطلاعات را متناسب با نیازهای سایت خود تغییر دهید. این کد از جاوااسکریپت ساده برای نمایش و پنهان کردن جعبه اطلاعات استفاده میکند و بدون نیاز به کتابخانههای اضافی مانند jQuery کار میکند.
برای مشاهده نمونه کد آنلاین در سایت biokhan.ir کلیک کنید
کد نمونه
<!DOCTYPE html>
<html lang="fa">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>صفحه شما</title>
<style>
/* استایل دکمه شناور */
.floating-button {
position: fixed;
bottom: 20px;
right: 20px;
background-color: #007BFF;
color: white;
border: none;
border-radius: 5px;
padding: 10px 15px;
cursor: pointer;
box-shadow: 0 2px 10px rgba(0, 0, 0, 0.2);
z-index: 1000;
}
/* استایل جعبه اطلاعات */
.info-box {
display: none;
position: fixed;
bottom: 80px;
right: 20px;
background-color: #ffffff;
border: 1px solid #ddd;
border-radius: 5px;
padding: 15px;
box-shadow: 0 2px 10px rgba(0, 0, 0, 0.2);
z-index: 1000;
}
</style>
</head>
<body>
<!-- دکمه شناور -->
<button class="floating-button" id="infoButton">نمایش اطلاعات</button>
<!-- جعبه اطلاعات -->
<div class="info-box" id="infoBox">
<h3>لینکهای مهم</h3>
<ul>
<li><a href="user_request.php">ثبت بیوگرافی</a></li>
<li><a href="new-post.php">بیوگرافیها</a></li>
<li><a href="poshtibani.html">تماس با ما</a></li>
</ul>
<button id="closeButton">بستن</button>
</div>
<script>
// نمایش یا پنهان کردن جعبه اطلاعات
document.getElementById('infoButton').onclick = function() {
var infoBox = document.getElementById('infoBox');
if (infoBox.style.display === 'none' || infoBox.style.display === '') {
infoBox.style.display = 'block';
} else {
infoBox.style.display = 'none';
}
};
// بستن جعبه اطلاعات
document.getElementById('closeButton').onclick = function() {
document.getElementById('infoBox').style.display = 'none';
};
</script>
</body>
</html>

- ۰۳/۰۸/۰۹
